Developer Assist Plugin
開発者アシストプラグイン
-
プラグインの概要
このプラグインでは以下の機能を提供します。
- フィールド情報の表示
- レコード情報の表示
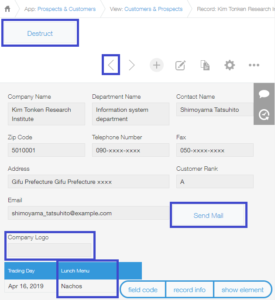
- 非表示要素の表示
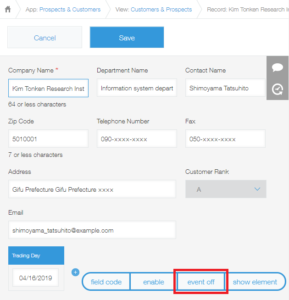
- イベントの一時的な削除
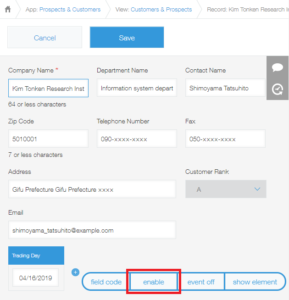
- 入力不可フィールドの入力可能化
- 一覧画面での一時的に列の追加
このプラグインは、kintoneのアップデートの影響で動かなくなる可能性があります。ダウンロード
下記リンク先のフォームへご入力後、ダウンロードしてください。
ダウンロード(無料)機能情報
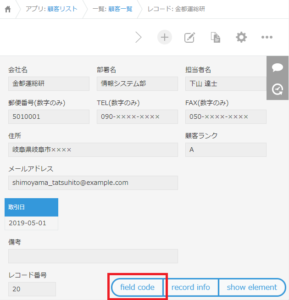
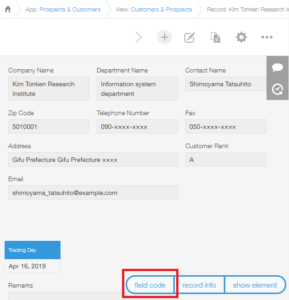
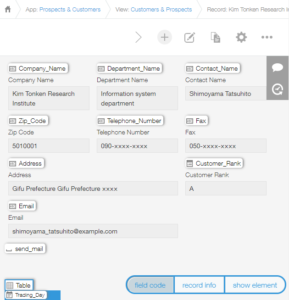
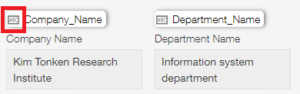
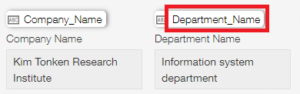
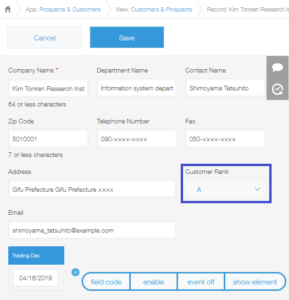
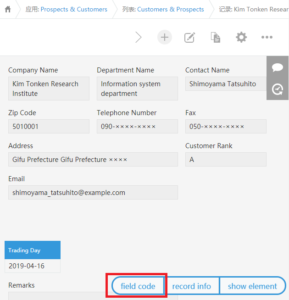
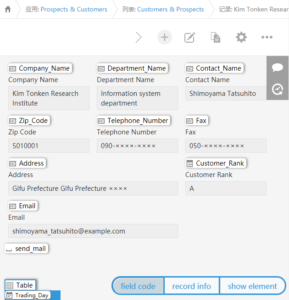
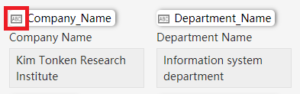
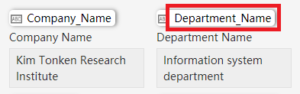
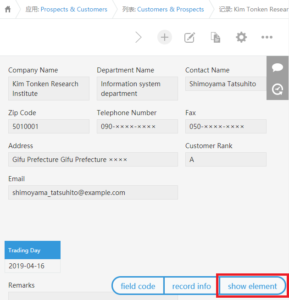
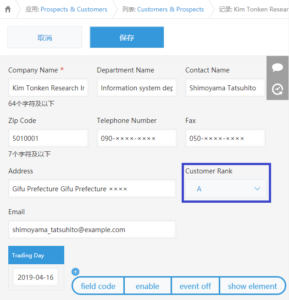
ボタン名 field code 対象イベント detail, create, edit フィールドの上にアイコンとフィールドコードを表示します。
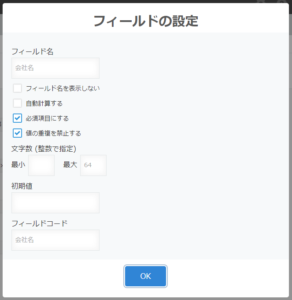
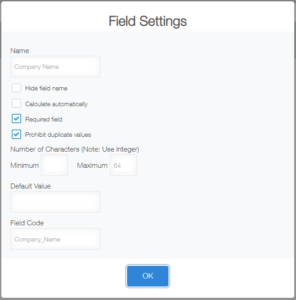
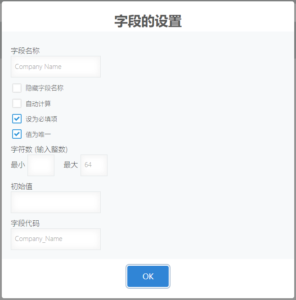
再度クリックするとフィールドコードが消えます。アイコンをクリックすると、フィールドの設定を確認することができます。
「ルックアップ」や「関連レコード」の参照先アプリのアクセス権が閲覧不可の場合、設定の一部が表示されません。フィールドコードをクリックすると、クリップボードにフィールドコードをコピーすることができます。

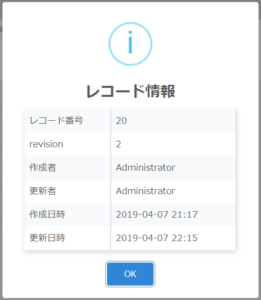
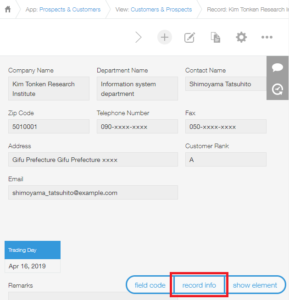
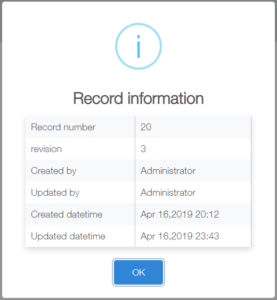
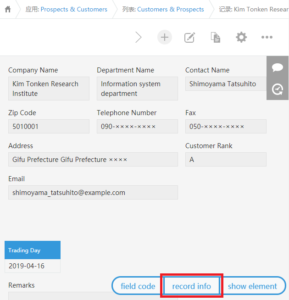
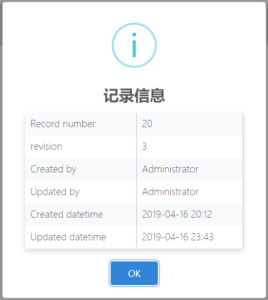
ボタン名 record info 対象イベント detail レコード番号、revision、作成者、更新者、作成日時、更新日時を表示します。
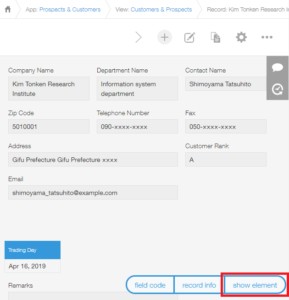
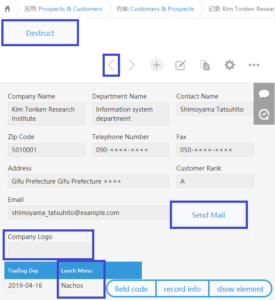
ボタン名 show element 対象イベント index, detail, create, edit 以下の内容を表示します。
- ヘッダーの中の非表示要素(自爆ボタン、「<」前のレコードボタン)
- レコード本体の非表示要素(メール送信ボタン、会社ロゴフィールド、テーブルの列)
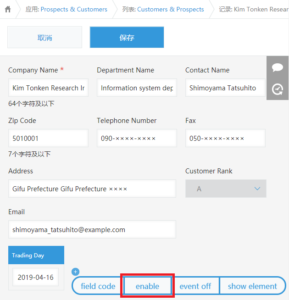
displayとvisibilityの非表示を解除します。opacityの値はそのままです。ボタン名 enable 対象イベント create, edit 入力不可フィールドを入力可にします。
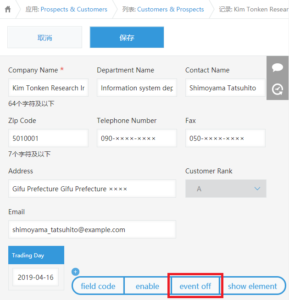
計算フィールドやアクセス権による編集不可フィールドは入力可にできません。ボタン名 event off 対象イベント create, edit 登録されたイベントハンドラを削除します。

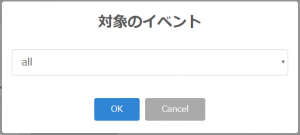
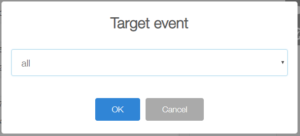
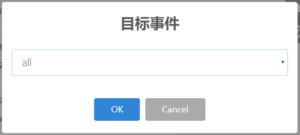
削除できるイベントは以下のイベントです。
- all(すべてのイベントを削除します)
- submit(app.record.create.submit、app.record.edit.submit)
- submit.success(app.record.create.submit.succes、app.record.edit.submit.success)
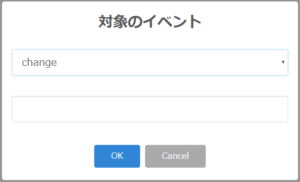
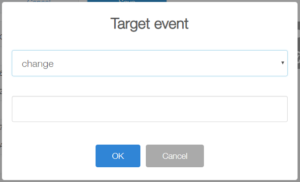
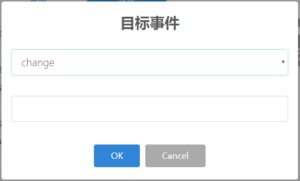
- change(app.record.create.change.<フィールドコード>、app.record.edit.change.<フィールドコード>)
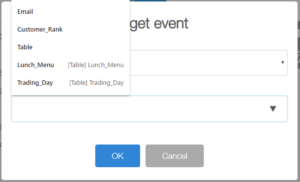
changeを選んだ場合は、フィールドコードを指定します。
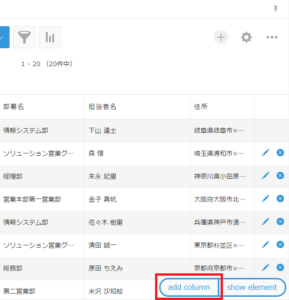
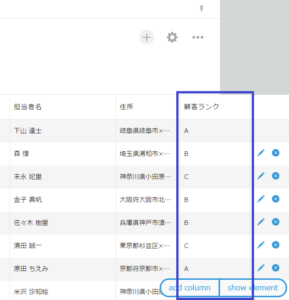
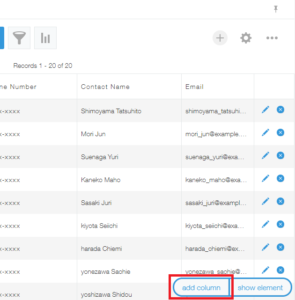
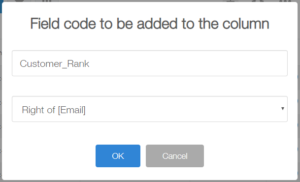
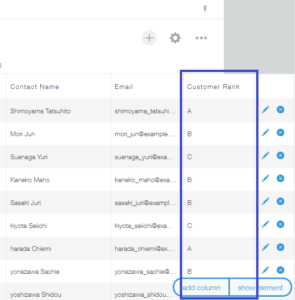
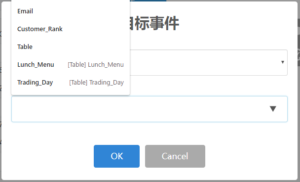
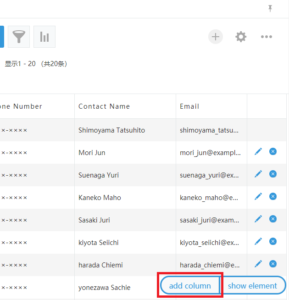
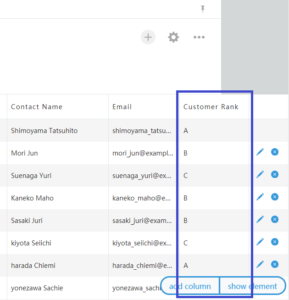
ボタン名 add column 対象イベント index 一時的に列を追加します。
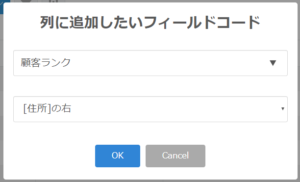
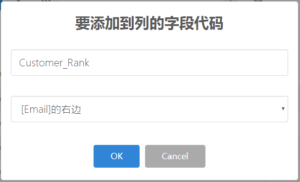
一時的に追加しているだけなので、ページの更新やレコード一覧からの保存時に消えます。ダイアログの上には、フィールドコードを指定します。
ダイアログの下には、挿入位置を指定します。対象イベント プラグイン設定画面 プラグイン設定画面では、ボタンを表示する位置と、ユーザーごとの権限を設定できます。
プラグイン設定画面で設定を変更できるのは、configにチェックが入っているユーザーのみになります。Administratorはすべての権限を所有しており、Administrator自身の権限を外すこともできません。一番上の行のユーザー「NEW USER」は、無効になっているユーザーや新規ユーザーのための初期値です。
ユーザー名や列名をクリックすると一括でチェックできます。 -
This plugin provides the following features:
- Display of field information.
- Display record information.
- Show hidden elements.
- Temporary deletion of events.
- Enable input of non-enterable fields.
- Temporarily add a column in the list screen.
Download from this form (free).
This plugin may get stuck due to kintone updates.Button name field code Target event detail, create, edit Display the icon and field code above the field.Click the button again to delete the field code.You can check the settings of the field by clicking the icon.When the access rights of the reference application of "Lookup" and "Related records" can not be viewed, some settings are not displayed.You can copy the field code to the clipboard by clicking the field code.Button name record info Target event detail Displays the record number, revision, creator, update person, creation date, update date.Button name show element Target event index, detail, create, edit The following contents are displayed.- Hidden element in header (destruct button, previous record button)
- Hidden element of the record body (e-mail send button, company logo field, table column)
Shows hidden "display" and "visibility". The value of "opacity" remains as it is.Button name enable Target event create, edit Enable input of non-enterable fields.Calculated fields and non-editable fields due to access can not be entered.Button name event off Target event create, edit Delete the registered event handler.The following events can be deleted.- all(Delete all events.)
- submit(app.record.create.submit、app.record.edit.submit)
- submit.success(app.record.create.submit.succes、app.record.edit.submit.success)
- change(app.record.create.change.<Field code>、app.record.edit.change.<Field code>)
When "change" is selected, specify the field code.Button name add column Target event index Temporarily add a column.As it is only temporarily added, it disappears when updating the page or saving from the record list.In the upper part of the dialog, specify the field code.At the bottom of the dialog, specify the insertion position.Target event Plugin setting screen In the plug-in setting screen, you can set the position to display the button and the permission for each user.Only users whose "config" is checked can change the settings on the plug-in setting screen.Administrator has all privileges, and can not remove Administrator’s own privileges.The top row user "NEW USER" is the default value for disabled users and new users.You can check in bulk by clicking on the user name or column name. -
此插件提供以下功能:
- 显示字段信息
- 显示记录信息
- 显示隐藏的元素
- 临时删除事件
- 启用非可输入字段的输入
- 暂时在列表屏幕中添加一列
由于kintone更新,此插件可能会卡住。按钮名称 field code 目标事件 detail, create, edit 在字段上方显示图标和域代码。再次单击该按钮可删除域代码。您可以通过单击图标来检查字段的设置。当无法查看「Lookup」和「关联记录列表」的参考应用程序的访问权限时,不会显示某些设置。您可以通过单击域代码将域代码复制到剪贴板。按钮名称 record info 目标事件 detail 显示记录编号,revision,创建者,更新人,创建日期,更新日期。按钮名称 show element 目标事件 index, detail, create, edit 显示以下内容。- header中的隐藏元素(破坏按钮,上一个记录按钮)
- 记录体的隐藏元素(电子邮件发送按钮,公司徽标字段,表格列)
显示隐藏的「display」和「visibility」。 「opacity」的价值保持不变。按钮名称 enable 目标事件 create, edit 启用非可输入字段的输入。无法输入由于访问而导致的计算字段和不可编辑字段。按钮名称 event off 目标事件 create, edit 删除已注册的事件处理程序。可以删除以下事件。- all(删除所有事件处理程序。)
- submit(app.record.create.submit、app.record.edit.submit)
- submit.success(app.record.create.submit.succes、app.record.edit.submit.success)
- change(app.record.create.change.<字段代码>、app.record.edit.change.<字段代码>)
选择「change」时,指定字段代码。按钮名称 add column 目标事件 index 暂时添加一列。由于它只是临时添加,因此在更新页面或从记录列表中保存时会消失。在对话框的上半部分,指定字段代码。在对话框的底部,指定插入位置。目标事件 插件设置屏幕 在插件设置屏幕中,您可以设置按钮的显示位置和每个用户的权限。只有选中「config」的用户才能更改插件设置屏幕上的设置。Administrator拥有所有权限,无法删除Administrator自己的权限。顶行用户「NEW USER」是已禁用用户和新用户的默认值。您可以通过单击用户名或列名来批量选中。